42 chart js labels position
Position yAxes labels in chartJS - Javascript Chart.js Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ... quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. ... Note how we're specifying the position of the data labels, as ...
Getting Started With Chart.js: Axes and Scales In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types.One aspect of Chart.js that has not been yet covered in this series is axes and scales.

Chart js labels position
[FEATURE] Title alignment Left or Right options #3706 - GitHub x y. title.position: position of the box around the chart ( top, left, right, bottom) title.align: title alignment inside the layout box ( start, center, end, stretch) title.textAlign: horizontal alignment of text ( left, center and right) etimberg added this to the milestone. added this to the milestone. Using Chart.js in React - LogRocket Blog 23.07.2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart. Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser.
Chart js labels position. 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ... Position | Chart.js Open source HTML5 Charts for your website. Position. This sample show how to change the position of the chart legend. › docs › latestCartesian Axes | Chart.js May 25, 2022 · An axis can either be positioned at the edge of the chart, at the center of the chart area, or dynamically with respect to a data value. To position the axis at the edge of the chart, set the position option to one of: 'top', 'left', 'bottom', 'right'. To position the axis at the center of the chart area, set the position option to 'center'.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04.06.2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known for its simple and beautiful looking … C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...
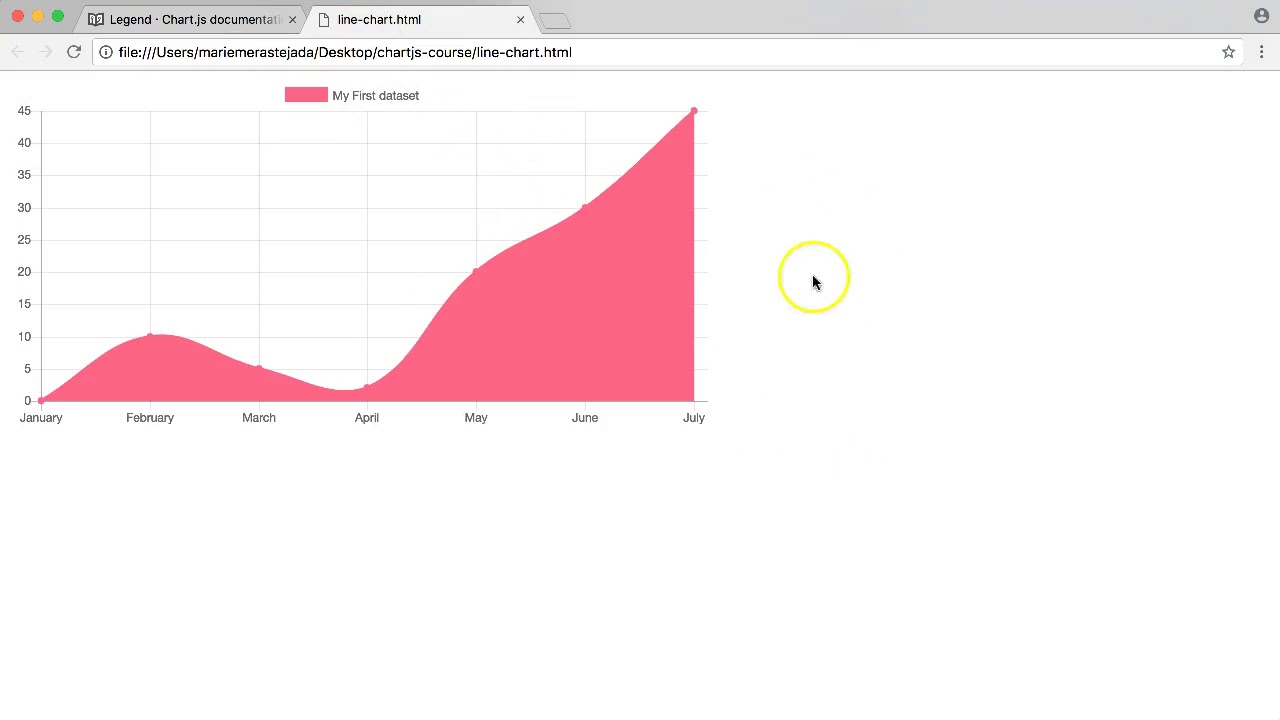
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... stackoverflow.com › questions › 37122484javascript - Chart.js: Bar Chart Click Events - Stack Overflow In my example in my question, _index would point to One in chart_config.data.labels. My handleClick function now looks like this: function handleClick(evt) { var activeElement = chart.getElementAtEvent(evt); ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config); Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false } blog.logrocket.com › using-chart-js-reactUsing Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
labelPlacement - Position axisY Labels Inside / Outside Plot Area ... labelPlacement allows you to position axisY labels either inside or outside the plot-area. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
javascript - Chart.js: Bar Chart Click Events - Stack Overflow ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config); The specific set of data that was selected by the click can therefore be found as: chart_config.data.datasets[activeElement[0]._datasetIndex].data[activeElement[0]._index]; …
Cartesian Axes | Chart.js 25.05.2022 · To position the axis at the edge of the chart, set the position option to one of: 'top ', 'left', 'bottom', 'right'. To position the axis at the center of the chart area, set the position option to 'center'. In this mode, either the axis option must be specified or the axis ID has to start with the letter 'x' or 'y'. This is so chart.js knows what kind of axis (horizontal or vertical) it is ...
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... The position sets the horizontal location while align determines the vertical ...
JavaScript Charts with Axis Labels & Ticks inside Plot Area JavaScript Charts & Graphs with Axis Labels & Tick positioned inside the Plot Area. Demos . JavaScript Charts; JavaScript StockCharts; Download . Download Chart; Download StockChart; Integrations . Front End Technology Samples. React Charts; Angular Charts; jQuery Charts; Dashboards; Server Side Technology Samples.
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the
Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 5/25/2022, 2:06:57 PM.

javascript - In Chart.js >3.0, on axis of type time, how to show labels and ticks only for ...
Change position of Chart.js tick labels - Javascript Chart.js Reset the zoom to the initial in chart.js. Create Responsive Chart.js chart. Run the function on chart load for chartjs. Chart.js to add padding to scales. Chart.js beginAtZero settings.

javascript - How to display certain part of chart.js as dotted while rest as bold? - Stack Overflow
Chartist - Examples - GitHub Pages This example uses Moment.js in the label interpolation function to format a date object. The fixed axis ensures that there is correct spacing between the data points, and the number of labels is determined by the divisor. Edit Example. Close Editor. Bar chart examples. Bi-polar bar chart. A bi-polar bar chart with a range limit set with low and high. There is also an interpolation …
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.
› docs › latestMulti Axis Line Chart | Chart.js May 25, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Axis Position; Data structures (labels) Line; Last Updated: 5/25/2022, 2:06:57 PM.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Multi Axis Line Chart | Chart.js 25.05.2022 · config setup actions ...
Chart js Annotation label cuts off when positioned to the right #151 The chart js annotation label seems to cut off the canvas when aligned to the right side of the chart. I tried adding Padding but that does not seem to work. ... { backgroundColor: 'rgba(0,0,0,0)', enabled: true, content: 'Avg', position: 'right', xAdjust: -15, Thanks! The text was updated successfully, but these errors were encountered: Copy ...

javascript - Chart.js 2.0 - How to change default appearance of canvas/chart elements - Stack ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
ChartJS to change axes label - Javascript Chart.js Position yAxes labels in chartJS. Chart.js axes label font size settings. ChartJS to Use time for xAxes. Use two Y axes in Chart.js. change chart.js color fill or y axes.







Post a Comment for "42 chart js labels position"