38 chartjs line chart labels
Chartjs bar chart labels - ylmd.healthmax.info Zoom Wheel Speed Options Chartjs Plugin Zoom in Chart.js ; 10. Hide scale labels on y-axis Chart.js ; Increase font size of axis labels Chart.js ; Change color of the line in Chart.js line chart ; Assign min and max values to y-axis in Chart.js ; Make y axis to start from 0 in Chart.js ; Hide label text on x-axis in Chart.js ; Bar chart with ... How can I show the label on the point of the line. #215 - GitHub My guess is that when you create your first chart (graphtype === 'bar' apparently), Chart.plugins.unregister hasn't been called yet, so the datalabels plugin is still registered. But then, when graphtype === 'line', the plugin is unregistered and since you misused the plugins chart config, no label are displayed.
Line Chart | Chart.js 3. elok. 2022 · config setup actions ...

Chartjs line chart labels
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats 6. Line and Label Annotation Plugin chartjs-plugin-annotation in Chart ... Line and Label Annotation Plugin chartjs-plugin-annotation in Chart.js In this video we will explore how to add lines and labels in the annotation plugin [chartjs-plugin-annotation] in... mariusmuntean/ChartJs.Blazor: Brings Chart.js charts to Blazor - GitHub 24. tammik. 2021 · ChartJs.Blazor.Util; ChartJs.Blazor.Interop; Apart from that every chart type has a namespace e.g. ChartJs.Blazor.PieChart. Chart. Now let's create a simple pie chart! In order to use the classes for a pie chart, we need to add @using ChartJs.Blazor.PieChart to the top of our component. Then we can add a Chart component anywhere in the markup ...
Chartjs line chart labels. Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... Line Chart Datasets | Chart.js data config setup actions ... Chartjs bar chart labels - nteeec.conspiracydiscovery.info To see how to use chart.js we're going to create a set of 3 graphs; one will show the number of buyers a fictional product has over the course of 6 months, this will be a line chart; the second will show which countries the customers come from, this will be the pie chart; finally we'll use a bar chart to show profit over the period. 文档 | Chart.js 中文网 The bar chart has the a very similar data structure to the line chart, and has an array of datasets, each with colours and an array of data. Again, colours are in CSS format. We have an array of labels too for display. In the example, we are showing the same data as the previous line chart example.
Chartjs hover color Change color of the line in Chart.js line chart; Show vertical line on data point hover Chart.js; Change the color of axis labels in Chart.js; Increase font size of axis labels Chart.js; Assign different colors to each bar of a bar chart. anal hentai galleries. 2022. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. chart.js - Chartjs break line for axes tick labels text - Stack Overflow I'm trying to allow breaks on spaces for the labels of my data object. I've looked through configuration options on the Chartjs docs tick configuration to either allow line breaks or the ability to add a CSS class where I can handle this with break-word rules.. Data structure object: Horizontal Bar Chart | Chart.js 3. elok. 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) ... Vertical Bar Chart; Line Charts. Other charts. Area charts. Scales. Scale Options. Legend. Title. Subtitle. Tooltip. Scriptable Options. Animations. Advanced. Plugins.
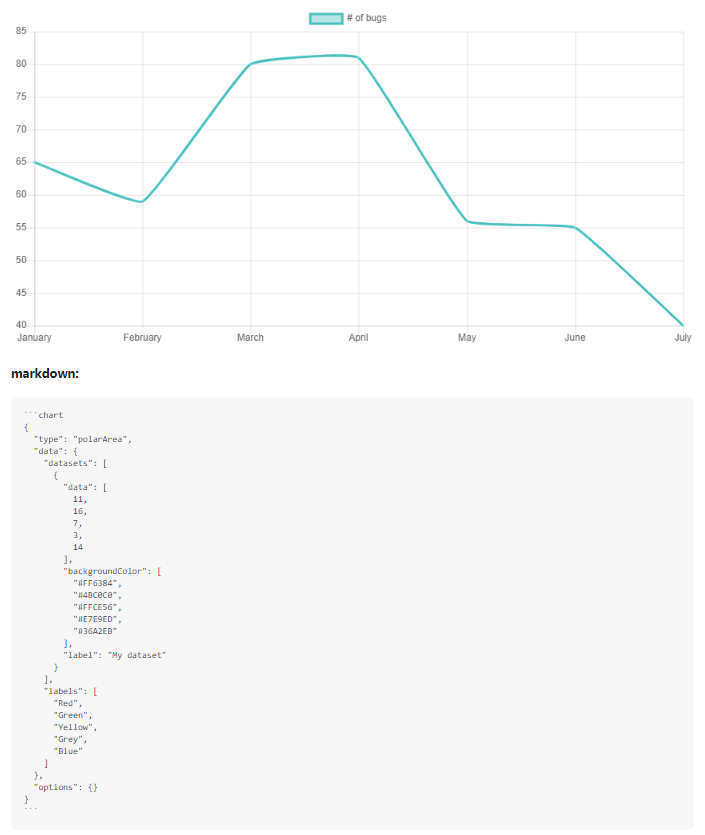
Polar Area Chart | Chart.js 3. elok. 2022 · The polar area chart uses the radialLinear scale. Additional configuration is provided via the scale. # Default Options We can also change these default values for each PolarArea type that is created, this object is available at Chart.overrides.polarArea.Changing the global options only affects charts created after the change. Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position. Line Styling | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Line. Line Styling; Last Updated: 8/3/2022, 12:46:38 PM. ← ... chartjs-plugin-datalabels/line.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/line.md at master · chartjs/chartjs-plugin-datalabels
[FEATURE] Add link to point or label · Issue #4639 · chartjs/Chart.js ... Sorry to be a bother, but has this been integrated into ChartJs? I have tried the above example in Chrome Version 79..3945.88 and no joy. It would be great if there was an easy way to associate a point in chart with a url anchor.
Overview - Labels & Index Labels in Chart - CanvasJS Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.
chartjs/chartjs-plugin-annotation: Annotation plugin for Chart.js For Chart.js 3.0.0 to 3.6.2 support, use version 1.4.0 of this plugin For Chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Annotations work with line, bar, scatter and bubble charts that use linear, logarithmic, time, or category scales.
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Dynamically update values of a chartjs chart - Stack Overflow 28. kesäk. 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update will rewrite your whole …
Chart.js Line-Chart with different Labels for each Dataset Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail.
Interpolation Modes | Chart.js 3. elok. 2022 · config setup ...
Chart.js and long labels - Stack Overflow With ChartJS 2.1.6 and using @ArivanBastos answer Just pass your long label to the following function, it will return your label in an array form, each element respecting your assigned maxWidth.
Chartjs bar chart labels - nwy.academievoorgenealogie.nl ChartJS .register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin To enable a stacked bar chart , set stackedto trueunder options -> scales -> x & y. The data labels must be set in two areas, the options and dataset.
mariusmuntean/ChartJs.Blazor: Brings Chart.js charts to Blazor - GitHub 24. tammik. 2021 · ChartJs.Blazor.Util; ChartJs.Blazor.Interop; Apart from that every chart type has a namespace e.g. ChartJs.Blazor.PieChart. Chart. Now let's create a simple pie chart! In order to use the classes for a pie chart, we need to add @using ChartJs.Blazor.PieChart to the top of our component. Then we can add a Chart component anywhere in the markup ...
6. Line and Label Annotation Plugin chartjs-plugin-annotation in Chart ... Line and Label Annotation Plugin chartjs-plugin-annotation in Chart.js In this video we will explore how to add lines and labels in the annotation plugin [chartjs-plugin-annotation] in...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
































Post a Comment for "38 chartjs line chart labels"